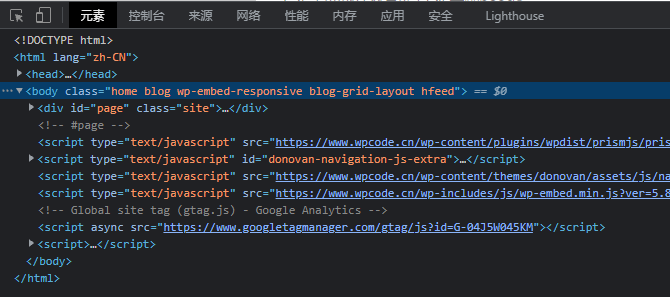
谷歌浏览器 f12 打开的开发者工具(Chrome DevTools)设置语言的方法
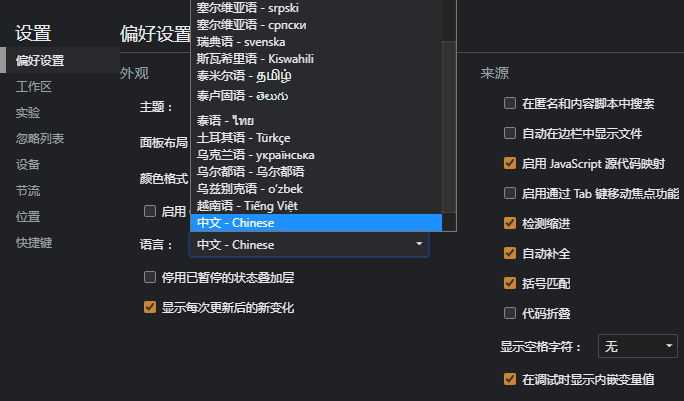
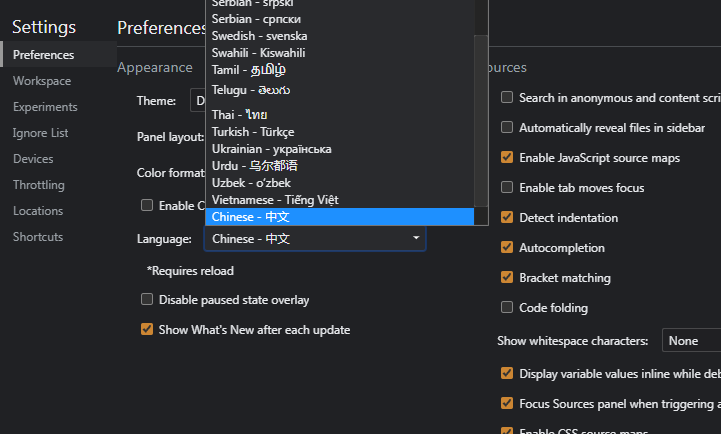
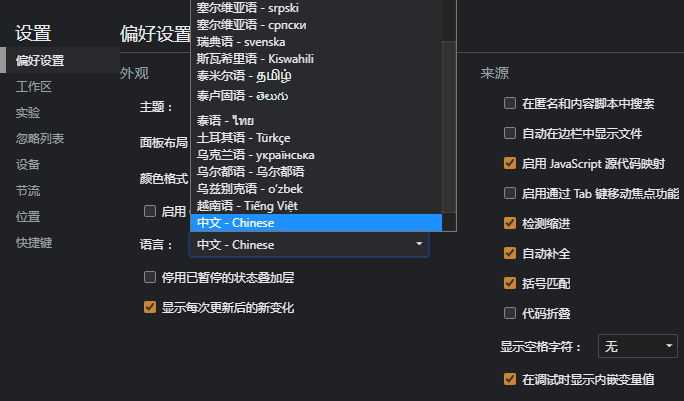
谷歌浏览器点击F12可以打开开发者工具。Chrome DevTools 显示的语言是可以进行设置的。打开后点击 F1 , 即可进入设置页面。
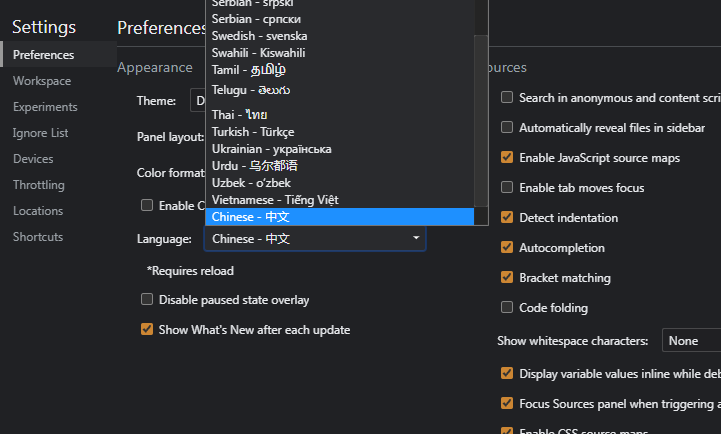
谷歌浏览器开发者工具的语言设置 F12 之后 F1 进行设置

设置好后,关闭开发者工具,重新打开即可。


一个交流学习wordpress的网站
谷歌浏览器点击F12可以打开开发者工具。Chrome DevTools 显示的语言是可以进行设置的。打开后点击 F1 , 即可进入设置页面。

设置好后,关闭开发者工具,重新打开即可。